Minify CSS
How to Minify CSS

In a survey of top U.S. web sites, JS and CSS minification achieved a 21% size reduction. This can allow your website to load up to 85% faster! Save load time and decrease bandwidth usage.
Free CSS Compressor and Free Javascript Compressor
100% FREE - Compression and minification tools
The Minify CSS tools listed to the right give any users easy one click CSS compression. Just copy and paste your code into their online CSS compression tool form box, click submit, and seconds later you will have the same fully functioning CSS code... Just dramatically shrunk in bytes size..
We have tools for the casual programmer, whom hardly ever changes their CSS and JS code; and tools that minify JS and CSS in real-time for those that are constantly changing their CSS and Javascript. Our compression tools are simple enough even for the someone who just followed the Blog Starter guide to building a website, yet advanced enough for the most hardcore power user..
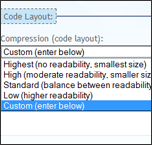
Advanced options to minify and compress your CSS
Expert or beginner - We have the tools for you
The MinifyCSS.com CSS Compressor has advanced features to give veteran programmers greater control over how you compress your CSS. Beginner? don't worry; leaving these advanced features set to default will give you the same great compression, and it couldn't be easier to use.
Copy and paste your CSS code and with one click speed up your website by up to 85%! Most CSS can be compressed to one 1/4 its original size, if not more! - Especially when you get rid of comments. Our CSS Compressor works with all versions of CSS: CSS 1.0, 2.0, 2.1 and CSS 3.0.
What does Minify CSS mean?
24th
July
Simple - to compress the CSS so it loads faster
Minification is the practice of removing unnecessary characters from code to reduce its size, removing unnecessary spacing, and optimizing the CSS code; thus improving load times. When Javascript and CSS are compressed all comments are usually removed, as well as unneeded "white space" characters like space, new line, and tab. Additionally code can be further formatted onto a single line instead of multiple.
In the case of CSS, this improves load time performance because the size of the file downloaded is often significantly, significantly reduced. Two popular tools for minifying CSS code are CSS Compressor and Google Minify. Many tools also minify/compress Javascript.